
La velocidad de un sitio web puede ser un factor crítico para su éxito. Como se discutió en nuestra Red de entrega de contenido: una guía para principiantes, los sitios web de carga más rápida pueden beneficiarse de clasificaciones SEO más altas, mayores tasas de conversión, tasas de rebote más bajas, mayor duración del visitante en el sitio, mejor experiencia general del usuario y participación. Es por eso que es importante aprovechar las numerosas herramientas gratuitas de prueba de velocidad disponibles para que pueda obtener un rendimiento óptimo.
Google quiere que su sitio cargue en menos de un segundo
¿Qué puede ayudarte una prueba de velocidad de tu página web?
Estas son solo algunas de las formas comunes en que se usan las herramientas de prueba de velocidad de los sitios web:
- Identificación de scripts, fuentes y complementos que causan problemas con el tiempo de carga (HTML, Javascript, CSS)
- Verificando la minificación de tus scripts
- Encontrar imágenes grandes que provocan cuellos de botella
- Determinar si tiene JavaScript o CSS de bloqueo de representación
- Tiempo de prueba para primer byte (TTFB)
- Análisis de tiempos de carga total, tamaños de página y # de solicitudes
- Comprobando el rendimiento desde diferentes ubicaciones geográficas
- Comprobando la velocidad de renderizado en diferentes navegadores
- Analizando encabezados HTTP
- Medición del rendimiento de su red de entrega de contenido
- Verificar que los activos se están cargando correctamente desde su CDN
Conceptos de la velocidad del sitio web

Antes de ejecutar una prueba de velocidad del sitio web, es importante entender algunos conceptos detrás de cómo funcionan estas herramientas para que pueda analizar mejor los datos y luego optimizar su sitio en consecuencia. No solo puede probar la velocidad de su servidor web, sino que también puede medir el rendimiento de su CDN.
Time to First Byte (TTFB)
El tiempo hasta el primer byte (TTFB) es la medida de la capacidad de respuesta de un servidor web. Básicamente es el tiempo que le lleva a su navegador comenzar a recibir información después de haberla solicitado desde el servidor. Al usar un CDN, puede reducir drásticamente el impacto de la carga en su servidor de origen, lo que a su vez debería ayudar a disminuir su TTFB.
Obtenga más información sobre el tiempo hasta el primer byte y el tiempo hasta el último byte.
Render-Blocking Javascript y CSS
El bloqueo de representación hace referencia a Javascript y CSS que evitan que su página se cargue tan rápido como podría.
Javascript
Google recomienda eliminar o diferir el javascript que interfiere con la carga de los contenidos de sus páginas web. Aquí hay un gran tutorial sobre cómo aplazar correctamente la carga de JavaScript.
Ejemplo de diferir javascript colocándolo justo antes de su etiqueta </body>.
función downloadJSAtOnload () {
var element = document.createElement ("script");
element.src = "defer.js";
document.body.appendChild (elemento);
}
if (window.addEventListener)
window.addEventListener ("carga", descargaJSAtOnload, falso);
else if (window.attachEvent)
window.attachEvent ("onload", descargarJSAtOnload);
else window.onload = downloadJSAtOnload;
CSS
También querrá optimizar su entrega de CSS para evitar que cause retrasos en la carga de la página. Aquí hay algunas maneras de arreglar esto:
- Llame correctamente a sus archivos CSS
- Disminuir la cantidad de archivos CSS
- Use menos CSS en general
Aquí hay un excelente artículo sobre CSS de bloqueo de renderizado por Ilya Grigorik, un ingeniero de rendimiento web en Google.
CSS es un recurso de bloqueo de renderizado, llévelo al cliente lo antes posible y lo más rápido posible para optimizar el tiempo de renderización inicial.
Minificación de recursos
La reducción de recursos significa eliminar caracteres innecesarios de su HTML, Javascript y CSS que no se requieren para cargar, como por ejemplo:
- Caracteres en blanco
- Nuevos personajes de línea
- Comentarios
- Delimitadores de bloque
Esto acelera los tiempos de carga ya que reduce la cantidad de código que debe solicitarse al servidor. Puede usar una herramienta como Dan CSS y Javascript Minify para eliminar todos los caracteres innecesarios. O si está ejecutando WordPress, puede usar un complemento como Autoptimize que minimizará todo su HTML, Javascript y CSS.
Solicitudes HTTP
Cuando su navegador obtiene datos de un servidor, lo hace a través de HTTP (Protocolo de transferencia de hipertexto). Es una solicitud / respuesta entre un cliente y un host. En general, cuantas más solicitudes HTTP haga tu página web, más lenta será la carga.
Hay muchas formas de reducir el número de solicitudes, como:
- Combina tus archivos CSS y Javascript
- Inline your Javascript (solo si es muy pequeño)
- Usando CSS Sprites
- La reducción de activos como complementos de terceros que hacen una gran cantidad de solicitudes externas
Lista de herramientas de prueba de velocidad del sitio web
Ahora que tiene una comprensión básica de los conceptos de rendimiento web anteriores, eche un vistazo a estas 15 herramientas gratuitas a continuación para probar la velocidad de su sitio web. Cada uno de ellos ofrece sus propias características únicas, informes y diferentes formas de diseccionar sus resultados.
Nota: También es importante darse cuenta cuando se ejecutan herramientas como estas que una búsqueda DNS por primera vez generalmente será más lenta. Si está comparando los tiempos de carga total, a veces es mejor ejecutar pruebas múltiples
Índice de herramientas
Índice de contenidos
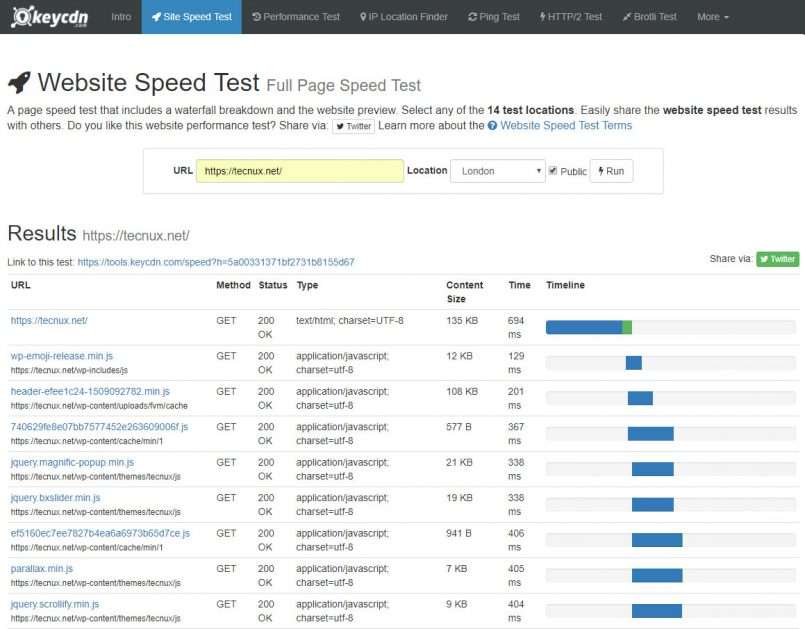
1. KeyCDN Website Speed Test

KeyCDN creó una herramienta de prueba de velocidad de sitio web rápida y liviana que puede utilizar para obtener información detallada sobre el rendimiento de su sitio web. Ofrece 14 ubicaciones para elegir en todo el mundo, y tiene la opción de hacer que los resultados de sus pruebas sean privados o públicos. La prueba incluye un desglose de cascada y una vista previa del sitio web visual en la parte inferior. Puede ver rápidamente cuántas solicitudes HTTP se realizaron, el tamaño completo de la página solicitada y el tiempo de carga.
También es una de las únicas herramientas además de PageSpeed que responde y funciona muy bien en dispositivos móviles.
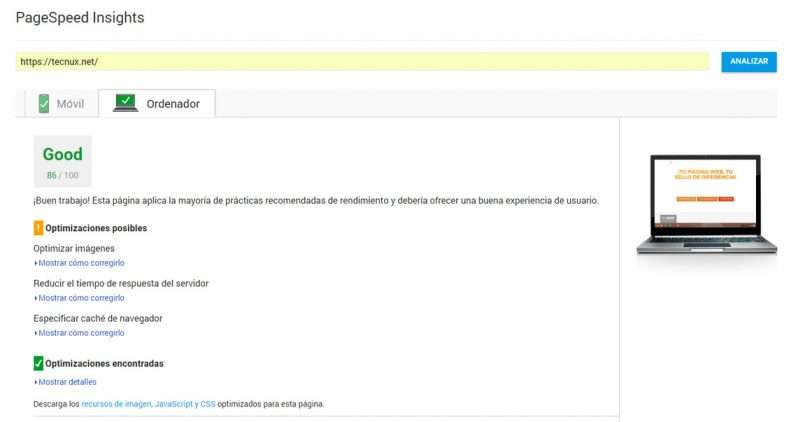
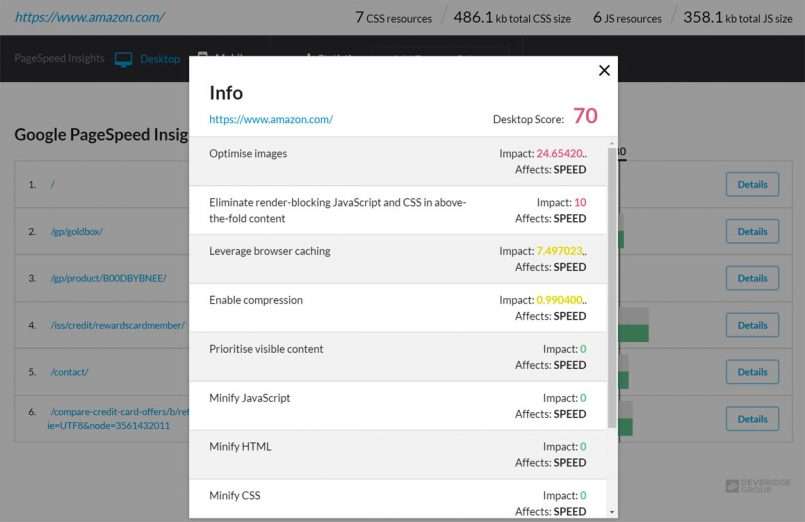
2. Google PageSpeed Insights

Google PageSpeed Insights es una herramienta de prueba de velocidad del sitio web que califica su sitio web en una escala de 1 a 100. Cuanto mayor sea el número, mejor será su sitio. Cualquier valor superior a 85 indica que su sitio web está funcionando bien. PageSpeed le brinda informes tanto para la versión de escritorio como para la versión móvil de su sitio. Puede ver recomendaciones de mejoras, como la necesidad de minimizar CSS u optimizar sus imágenes.
PageSpeed Insights mide cómo la página puede mejorar su rendimiento en:
- tiempo hasta la carga por encima del doblez: tiempo transcurrido desde el momento en que un usuario solicita una nueva página hasta el momento en que el navegador visualiza el contenido de la mitad superior de la página.
- tiempo de carga de la página completa: tiempo transcurrido desde el momento en que un usuario solicita una nueva página hasta el momento en que el navegador la muestra completamente.
Un informe móvil incluye una categoría adicional llamada «Experiencia del usuario» que se incluye en la calificación de su sitio. Esto incluye verificar la configuración de su ventana gráfica, el tamaño de sus objetivos táctiles (botones y enlaces) y también el tamaño de fuente elegible.
El equipo de PageSpeed Insights también lanzó recientemente una nueva herramienta de prueba de velocidad del sitio web en “think with Google”, que es posible que desee verificar. Una buena característica son los hermosos informes que genera. Puede ser ideal para enviar a los clientes.
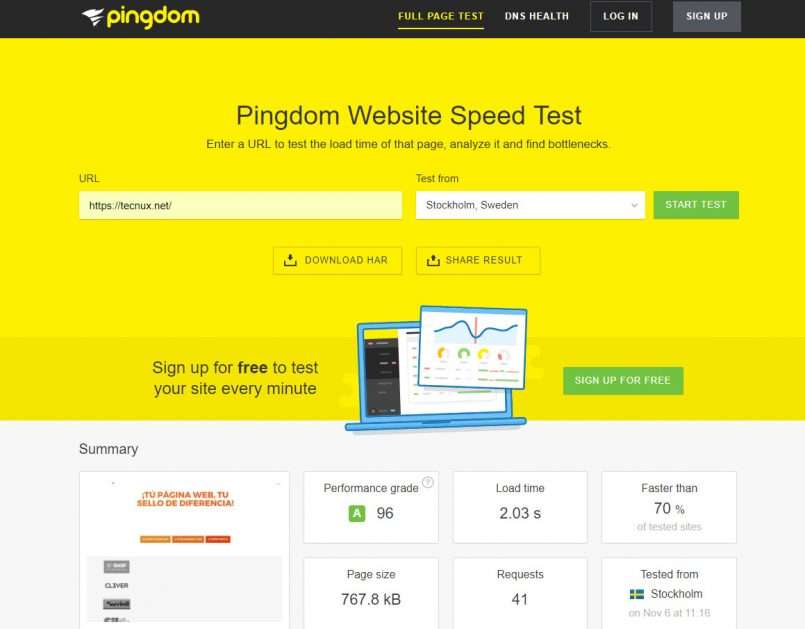
3. Prueba de velocidad de Pingdom
Pingdom es probablemente una de las herramientas de prueba de velocidad del sitio web más conocidas. Sus informes se dividen en cuatro secciones diferentes que incluyen un desglose de cascada, grado de rendimiento, análisis de página e historia.
El análisis de página ofrece una gran visión con información adicional, como un análisis del tamaño, el tamaño por dominio (se puede comparar fácilmente su CDN tamaño de los activos frente a su dominio), el número de solicitudes por dominio, y qué tipo de contenido que tenía el mayor número de solicitudes.
La herramienta de prueba de velocidad de Pingdom también le permite probar la velocidad de su sitio web desde cuatro ubicaciones principales, que incluyen:
- Dallas, Texas, EE. UU.,
- Melbourne, Australia
- San José, California, EE. UU.
- Estocolmo, Suiza
Los resultados de una prueba de velocidad de Pingdom le proporcionan información sobre el rendimiento, similar a Google PagesSpeed Insights, que describe dónde puede realizar mejoras. Los resultados también desglosan el tamaño de página por tipo de contenido, tamaño de página por dominio, solicitudes por tipo de contenido y solicitudes por dominio.
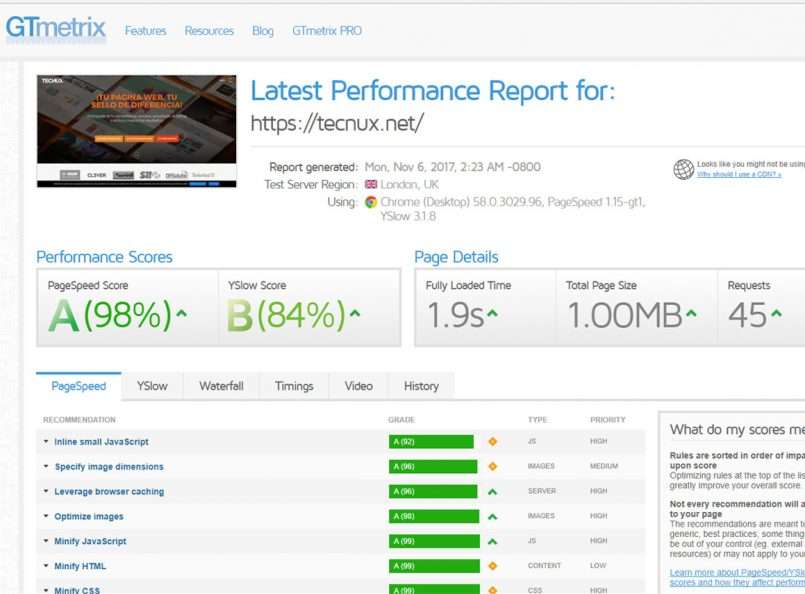
4. GTmetrix

GTmetrix entra en gran detalle, ya que comprueba tanto PageSpeed como las métricas de YSlow, la asignación de su sitio una calificación de F a A. Es informes se dividen en cinco secciones diferentes, incluyendo Page Speed, YSlow, avería cascada, de vídeo, y la historia.
Con un registro gratuito, puede probar desde siete ubicaciones diferentes. También te permiten elegir el navegador, Chrome vs Firefox. Puede probar y comparar el rendimiento del sitio web con varios tipos de conexión (como Cable versus acceso telefónico) para ver cómo afecta la carga de su página. Otras características avanzadas incluyen una reproducción de video para analizar dónde se está produciendo el cuello de botella y también la capacidad de ejecutar Adblock plus. Con los anuncios deshabilitados, puede ver cómo afectan la carga de su sitio.
Nota: Se recomienda hacer una cuenta gratuita ya que obtendrá opciones adicionales, como las mencionadas anteriormente.
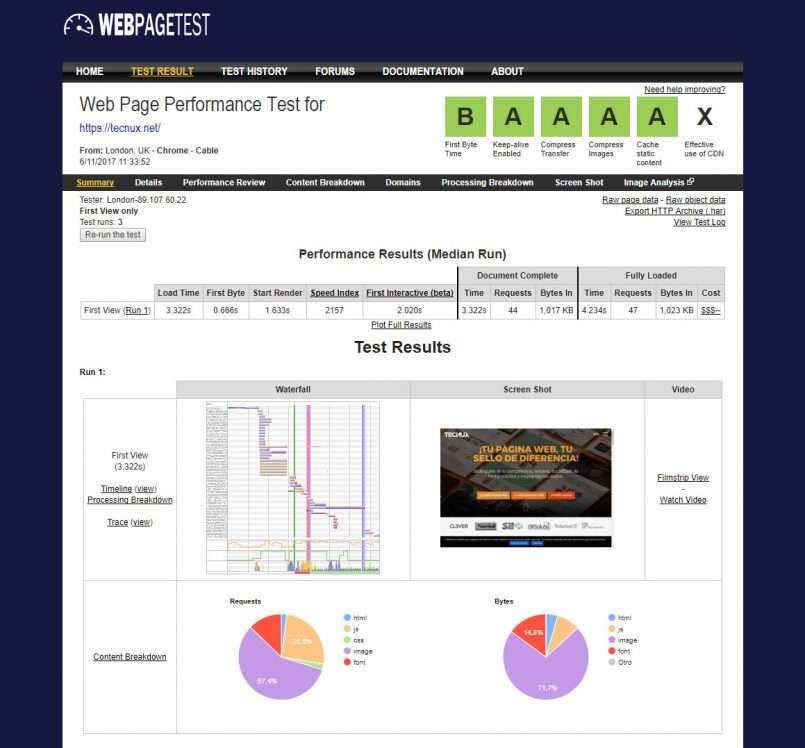
5. WebPageTest

WebPageTest es muy similar a algunas de las herramientas anteriores mencionadas, pero tiene más de 40 ubicaciones para elegir y más de 25 navegadores (incluido el móvil). Se le asigna una calificación de F a A en base a diferentes pruebas de rendimiento, tales como FTTB, compresión, almacenamiento en caché, el uso efectivo de un CDN, etc. Está informe se divide en seis secciones que incluyen un resumen, información, evaluación de desempeño, la ruptura de contenido, y capturas de pantalla.
También ofrece un enfoque único en la prueba. Ejecuta lo que llaman una primera vista y una vista repetida. Esto ayuda a diagnosticar lo que tal vez sea un primer retraso de búsqueda de DNS como se mencionó anteriormente. WebPageTest tiene características más avanzadas, como captura de video, deshabilitar Javascript, ignorar certificados SSL y falsificar cadenas de agente de usuario.
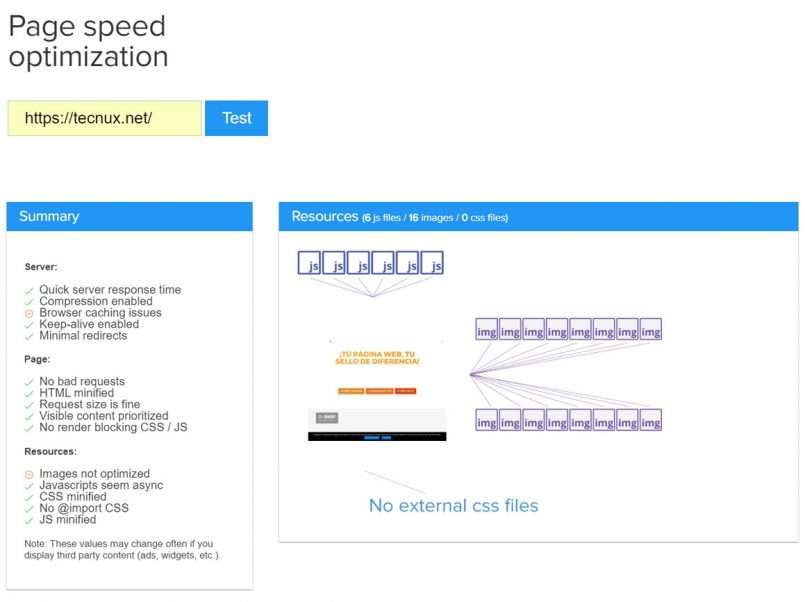
6. Varvy Pagespeed Optimization

Varvy Pagespeed Optimization es una herramienta desarrollada y mantenida por Patrick Sexton, quien también creó GetListed.org, que ahora se conoce como Moz Local.
Los informes están divididos en 5 secciones diferentes, que incluyen un diagrama de recursos, entrega de CSS, uso de JavaScript, problemas de velocidad de página encontrados y servicios utilizados. Esta herramienta utiliza más una representación gráfica de lo que se puede corregir en su sitio, como el bloqueo de renderizado.
Patrick hace un gran trabajo al incluir documentación sobre cómo optimizar aún más su sitio con tutoriales sobre rutas de renderizado críticas, aprovechando el almacenamiento en caché del navegador, diferir la carga de JavaScript y mucho más.
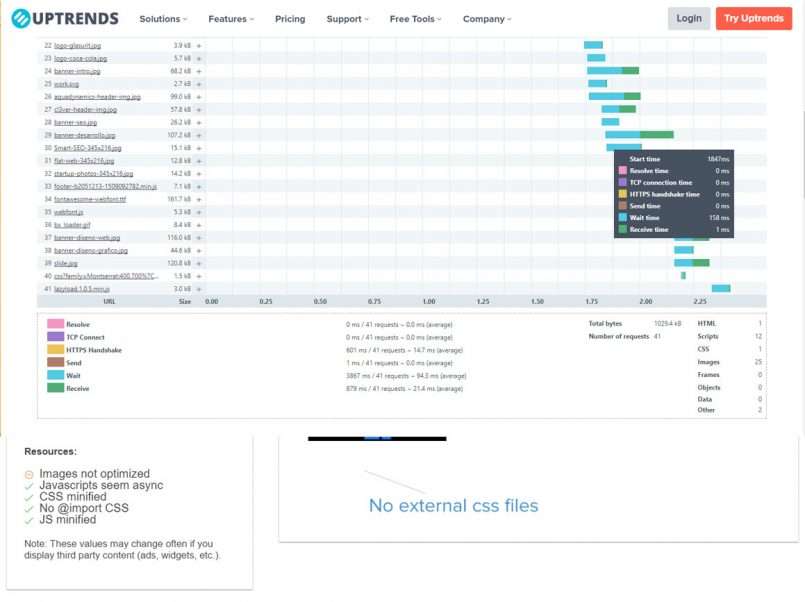
7. Uptrends
Uptrends es bastante básico, pero ofrecen más de 35 ubicaciones para elegir al ejecutar su prueba de velocidad. Su informe está dividido en dos secciones, un desglose de cascada y grupos de dominio. Los grupos de dominio ofrecen una perspectiva única, ya que clasifica los recursos en diferentes fuentes: primera parte, estadísticas, CDN, redes sociales, anuncios, primera parte general y de terceros en general.
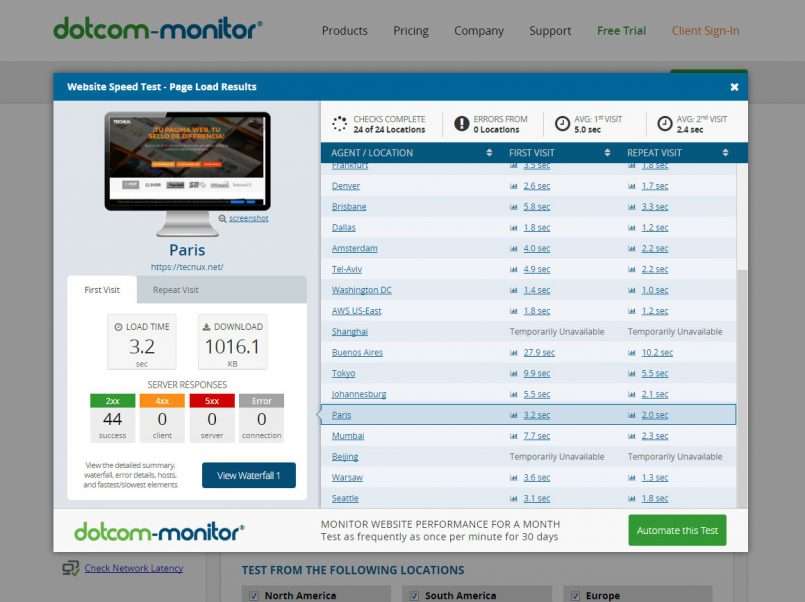
8. dotcom-monitor
dotcom-monitor ofrece 23 ubicaciones diferentes y siete navegadores diferentes en los que puede ejecutar la prueba de velocidad de su sitio web. Su característica única es que puede ejecutar todas las pruebas geográficas simultáneamente. Esto puede ahorrarle mucho tiempo, como cualquier otra herramienta que tenga que ejecutar individualmente por ubicación. A continuación, puede hacer clic en cada informe individual o en el desglose de cascada.
Sus informes se dividen en cinco secciones diferentes que incluyen un resumen, rendimiento, gráfico en cascada (desglose), host y errores.
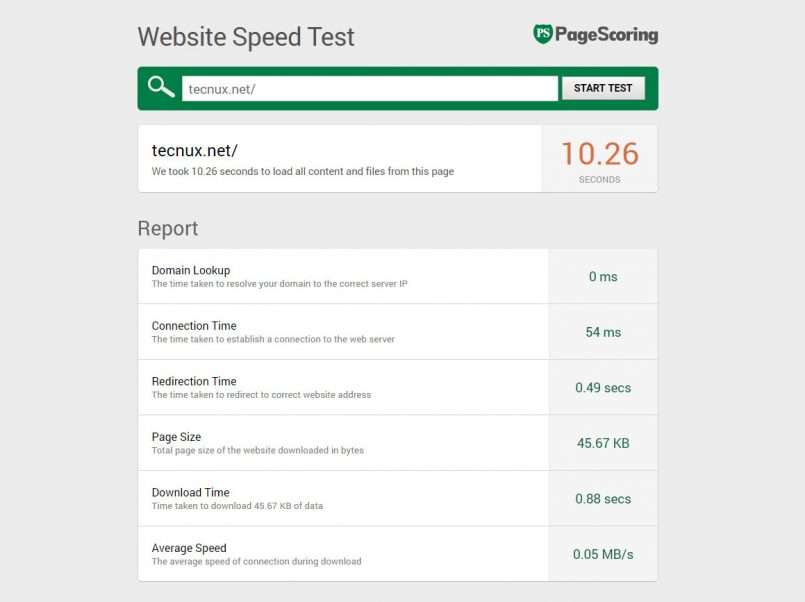
9. PageScoring

PageScoring se trata de ofrecer un informe de rendimiento simple y fácil de entender con un diseño minimalista. Muestran el tiempo total de carga y luego los siguientes datos:
- Búsquedas de dominios
- Tiempo de conexión
- Tiempo de redirección
- Tamaño de página
- Tiempo de descarga
A continuación, puede ver sus activos y cuánto tiempo tardó en cargarse. Si está buscando una herramienta de prueba de velocidad de sitio web rápida y fácil, esto funciona bastante bien.
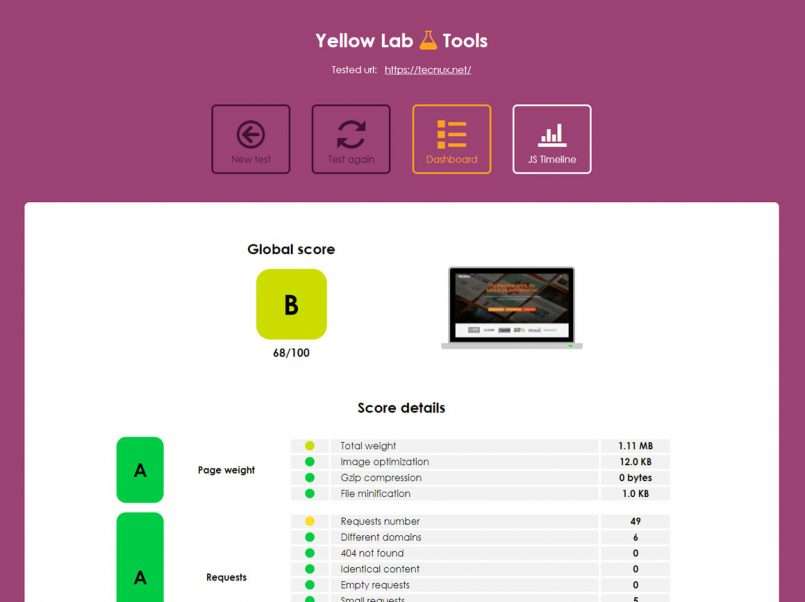
10. Yellow Lab Tools

Yellow Lab Tools es una herramienta de prueba de calidad de rendimiento web y front-end más nueva desarrollada por Gaël Métais. Esta herramienta le brinda mucha información y algunas características únicas que no se ven en otras herramientas, como una vista de cuándo las interacciones de JavaScript con el DOM durante la carga de la página y otros problemas de validación del código. Obtenga un puntaje global basado en los siguientes calificadores.
- Peso de la página
- Peticiones
- DOM
- Mal Javascript
- Mal CSS
- Configuración del servidor
La línea de tiempo de JavaScript muestra exactamente cómo el DOM interactúa durante la carga de la página.
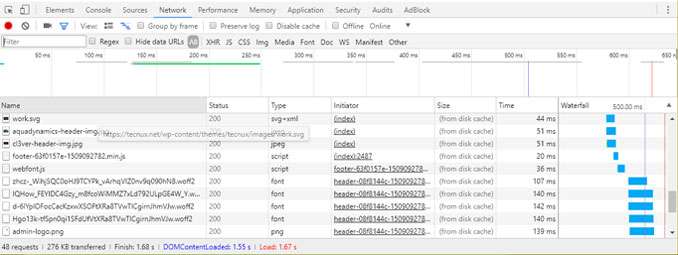
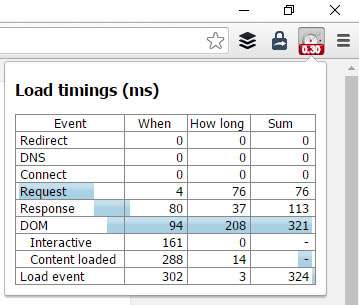
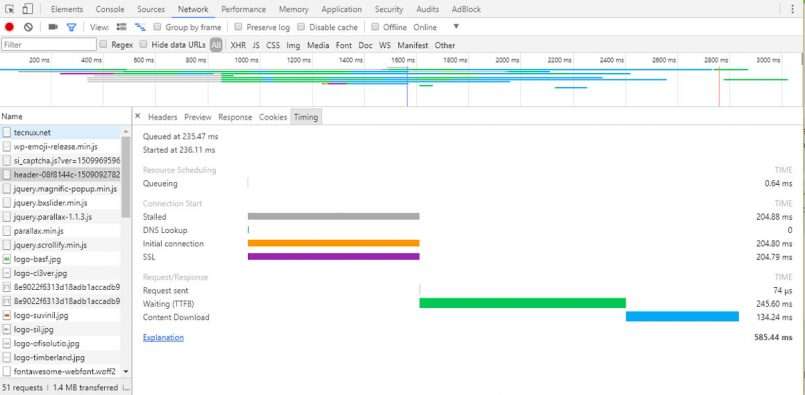
11. DevTools de Google Chrome

Y, por supuesto, no podemos olvidar Google Chrome DevTools. Es una herramienta muy fácil de usar (con funciones avanzadas) y puede iniciarla rápidamente en cualquier momento en su herramienta de Chrome utilizando las siguientes teclas de método abreviado.
- Windows:
F12o tambiénCtrl + Shift + I - Mac:
Cmd + Opt + I
Con la última actualización de herramientas para desarrolladores, han agregado un panel de detalles agregado en la línea de tiempo de la cascada. Esto le permite ver más fácilmente lo que le está costando la mayor parte del tiempo, y luego puede descomponerlo por dominios, subdominios, etc. Para ejecutar este clic, haga clic en el panel «Timeline» y presione Ctrl + R (Cmd + R) para actualizar la página. Luego puede hacer clic en el panel «Summary» y en el panel de detalles «Aggregated».
También tenemos una excelente publicación sobre lo que está bloqueando el DOM y cómo solucionarlo. En las herramientas de desarrollador, puede ver exactamente la hora de DOMContentLoaded y el tiempo de carga total. Para ejecutar este clic en el panel «Network», haga clic en la opción «All» y presione Ctrl + R (Cmd + R) para actualizar la página. Aparecerá una línea azul para DOMContentLoaded y una línea roja para el tiempo de carga total. Normalmente, todo lo que queda de o toca la línea azul son activos que están bloqueando el DOM, o también llamados recursos de bloqueo de renderizado.
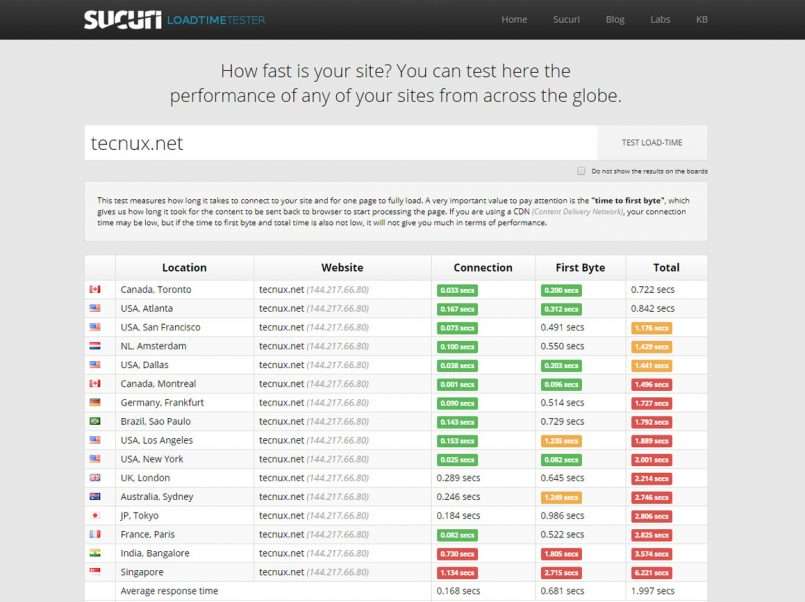
12. Sucuri Load Time Tester

El Sucuri Load Time Tester proporciona una manera rápida y fácil de probar el rendimiento de sus sitios de todo el mundo. Le otorgará una calificación de desempeño global, de A a F. La prueba mide cuánto tiempo lleva conectarse a su sitio y que una página se cargue por completo. Un valor muy importante a tener en cuenta es el «tiempo hasta el primer byte«, que le indica cuánto tiempo tardó en enviarse el contenido al navegador para comenzar a procesar la página.
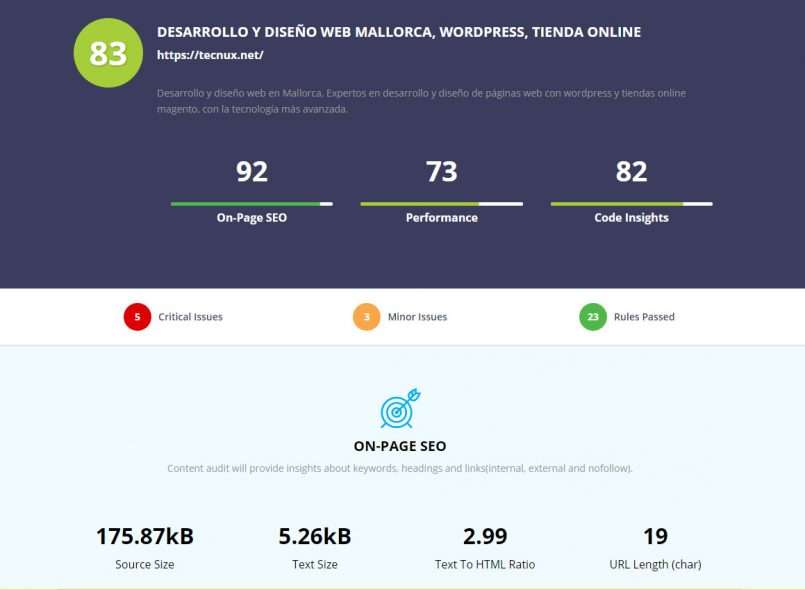
13. Pagelocity

La herramienta Pagelocity ofrece otro enfoque único cuando se trata de una prueba de velocidad del sitio web. Le da una puntuación total de 100, que consta de factores tales como social, SEO, recursos y código. La herramienta también ofrece la capacidad de rastrear a sus competidores. Puede registrarse para obtener una cuenta gratuita para beneficiarse de las funciones adicionales. La vista de código es especialmente única ya que le mostrará si su sitio se está ejecutando a través de HTTPS, cuál es su TTFB y una interfaz gráfica de sus elementos DOM con un gráfico de barras.
La vista de recursos también es bastante interesante ya que puede ver rápidamente qué activos componen el peso total de su página. Como puede ver en nuestras pruebas, las imágenes son más de 4x que nuestras secuencias de comandos externas.
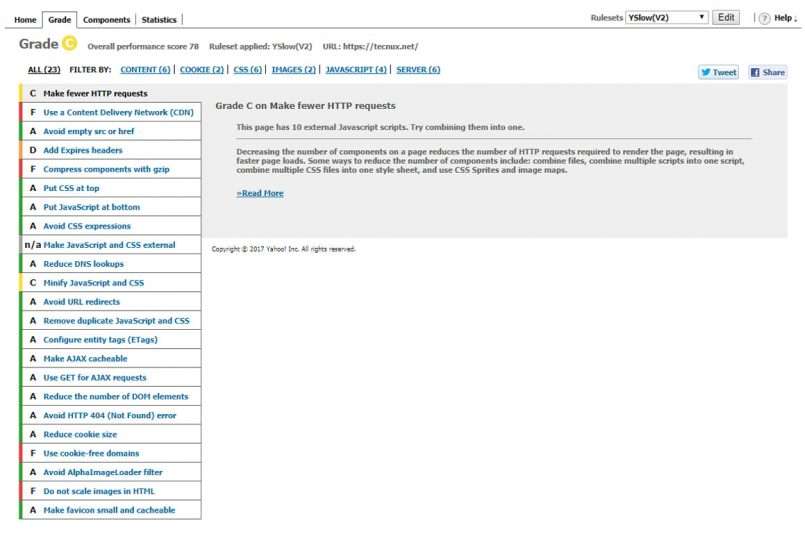
14. YSlow

YSlow es un proyecto y una herramienta de código abierto que analiza páginas web y lo ayuda a descubrir por qué son lentas en función de las reglas de Yahoo! para sitios web de alto rendimiento. Actualmente es mantenido por Marcel Duran, quien también está involucrado en el proyecto WebPageTest. YSlow opera en tres pasos para obtener los resultados de la prueba de rendimiento:
- YSlow rastrea el DOM para encontrar todos los componentes (imagen, scripts, etc.).
- YSlow obtiene información sobre el tamaño de cada componente (gzip, caducar encabezados, etc.)
- YSlow toma los datos y genera una calificación para cada regla, que a su vez le otorga una calificación general.
YSlow tiene 23 reglas diferentes con las que ejecuta su sitio web para calificarlas, como se ve en la prueba de ejemplo a continuación. Puede usar la extensión gratuita de YSlow para Chrome u obtener los resultados de YSlow de GTMetrix.
15. PerfTool

PerfTool es un proyecto de herramienta de rendimiento del lado del cliente de código abierto alojado en Github. Recopila diversa información sobre su sitio web y la muestra de una manera fácil de digerir en una página de informes. Combina tres fuentes de datos en una, PageSpeed Insights, devperf y W3CJS. En total, le ofrece más de 200 indicadores de rendimiento diferentes.
Una gran ventaja de PerfTool es que puede ejecutar varias páginas de pruebas al mismo tiempo para el informe de Google PageSpeed Insights. Luego, compare los resultados de rendimiento del sitio web de pruebas anteriores, establezca el umbral de puntuación y obtenga un informe detallado sobre sus pruebas. De hecho, esto puede ahorrarle mucho tiempo si compara el rendimiento web de todo su sitio, ya que no tiene que probar sus páginas una a una.
Prueba de velocidad del sitio web con extensiones de Chrome
Hay bastantes extensiones gratuitas de Chrome en las que puedes analizar la velocidad del sitio web. Aquí hay un par de ellos. Puede iniciarlos fácilmente desde su navegador.

Prueba de velocidad del sitio web móvil
Si necesita ejecutar una prueba de velocidad del sitio web móvil, algunas de las herramientas que mencionamos anteriormente incluyen esto:
- WebPageTest
- GTMetrix
- dotcom-monitor
Otra forma de simular una prueba de velocidad en un dispositivo móvil es usar las herramientas de desarrollo de Chrome en modo dispositivo. Para ingresar al modo dispositivo, haga clic en el ícono del teléfono pequeño en Chrome DevTools o puede presionar Ctrl + Shift + M (Cmd + Shift + M). A continuación, puede elegir qué dispositivo desea emular, la orientación e incluso la resolución. También puede cambiar la regulación de la red para ver cómo su sitio web podría representar, por ejemplo, una conexión regular 2G o 4G.
A continuación, puede usar la pestaña «Network» y el desglose de cascada para ejecutar pruebas de velocidad.
Resumen
Como puede ver, hay varias herramientas de prueba de velocidad del sitio web entre las que puede elegir. Cada uno de ellos tiene sus propias características únicas, como se destacó anteriormente. Es una buena idea probar su sitio regularmente y establecer un punto de referencia para que con el tiempo pueda realizar mejoras.
Una vez que sepa dónde están los cuellos de botella, puede comenzar a solucionarlos. Casi todas las herramientas anteriores enumeran recomendaciones. Algunas de las soluciones más comunes incluyen:
- Comprimir tus imágenes y archivos
- Elegir un host web rápido
- Optimizando su código y scripts
- Usando una red de entrega de contenido (CDN)
- Almacenamiento en caché
- Reduciendo el número de solicitudes HTTP


















No Comments