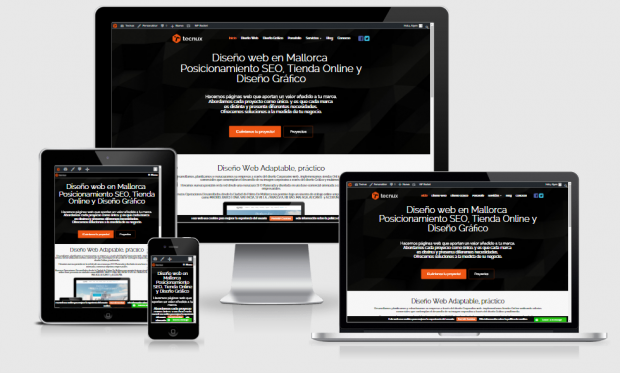
Ya estamos viendo como los usuarios los usuarios están cambiando su forma de navegar, adaptándose a las nuevas formas en el diseño web y la versatilidad de los navegadores, no se entiende una web que no tenga un diseño adaptativo y se pueda ver en todas las pantallas (ordenador, tablet, móvil, tv, etc).
Basándonos en estas tendencias, marcamos algunos puntos a tener en consideración al momento de diseñar ese espacio web tan importante.
Responsive
Índice de contenidos

Como hemos dicho, una de las tendencias es tener un sitio web responsive. El número de usuarios que se conectan a la red desde el teléfono móvil sigue aumentando y además Google está dando mucha importancia a que una web tenga un diseño adaptativo para posicionarla mejor.
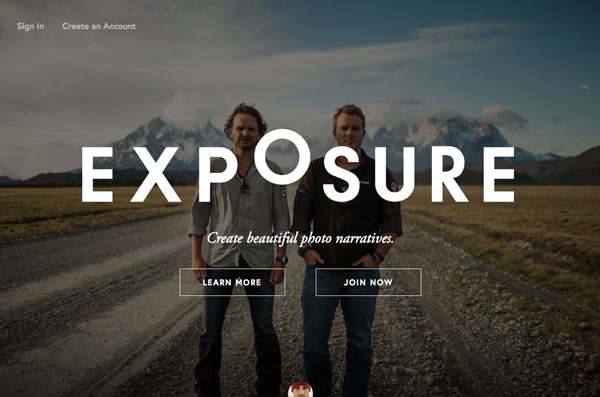
Botones fantasma

En inglés se conocen como ghost buttons y más que una tendencia y aunque su nombre indique lo contrario, son una realidad. Es raro irnos a una web dinámica y moderna y no encontrarnos con estos botones. Al ser transparentes se adaptan a cualquier tipo de diseño y aunque pueden perder un poco de visibilidad al no resaltar por encima del resto de la web, se pueden hacer mucho más grandes sin perjudicar el diseño.
Se impone el scroll
Relacionado con la idea de hacer webs responsive, el que hagan scroll para desplazarse y no clic, en muchos casos facilita la interacción dinámica con el usuario, simplemente moviendo el dedo por la pantalla, antes que pulsando y haciendo clic.
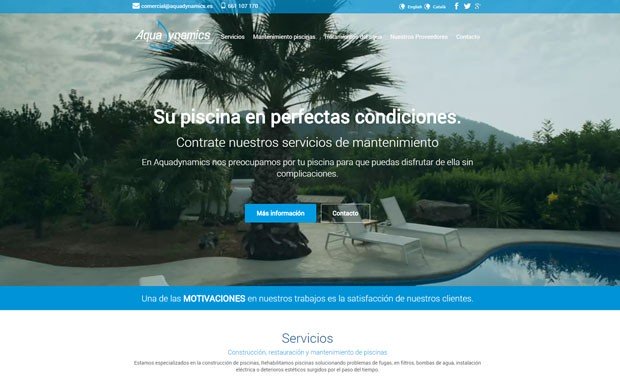
Fondos basados en imágenes de alta resolución y vídeos

Los fondos con imágenes en alta resolución y vídeos se imponen. Son una realidad en lo que va del año y al parecer seguirá siéndolo. Es importante cuidar la calidad de las imágenes al subirlas, existen opciones que nos permiten reducir la imagen sin que estas pierdan mucha calidad.
Quien pusiera de moda este tipo de navegación ha creado una tendencia, y es lo cierto pues cada vez más webs lo utilizan. Este sistema se adapta totalmente a teléfonos móviles pues los cuadros se apilan uno a uno.
Flat design (colores planos)

Cada vez más webs se unen a esta tendencia y al parecer seguirá siendo la preferida por muchos diseñadores, gracias a su simplicidad.
Interacciones con el usuario
Para muchos estas micro interacciones han supuesto la vuelta del pop up. Aunque poco intrusivo para el usuario, se ofrece algo a cambio de esa interacción.
Lo simple, gana
Lo simple ganará a lo cargado y lleno de colores. Esto es bueno para la velocidad de respuesta de una web, para la navegación en móviles y para cumplir con los estándares del diseño web. Un par de buenas fotos y unos colores planos, pueden dejar una web mucho mejor estéticamente hablando que algo muy cargado.
Story Telling
Terminamos con algo que está ganando adeptos, y empresas como Google ya apuestan por esta forma de presentar sus productos o servicios. Los hay profundos o verticales, estos últimos son los más utilizados.
Con los estándar html5 y css3 concluidos y listos su uso, 2016 será el año crear cosas nuevas.
No Comments